1-year polypane Individual plan that costs 108$ per year
💼 After purchase you will get :
🎁 1-year polypane Individual plan Private Account
🔥🔥🔥 Full Warranty 🔥🔥🔥
……………………………………………………………………………………………….
✅If you need help or anything, you can contact us anytime, and we’ll be happy to assist you.
** About Polypane ::
What is Polypane?
Polypane is a stand-alone browser designed specifically for web developers and designers. It integrates a comprehensive suite of tools for responsive design, accessibility, performance analysis, and meta information. With powerful Chromium-based devtools, multiple synchronized viewports, and extensive device and media query emulation, Polypane provides everything you need to create and refine web experiences efficiently.
Key Features:
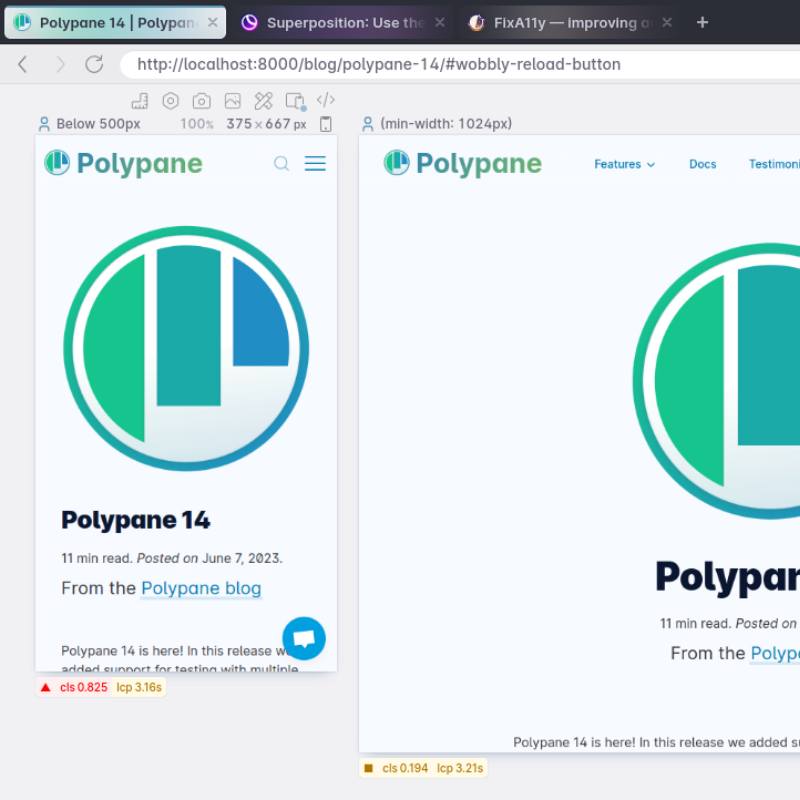
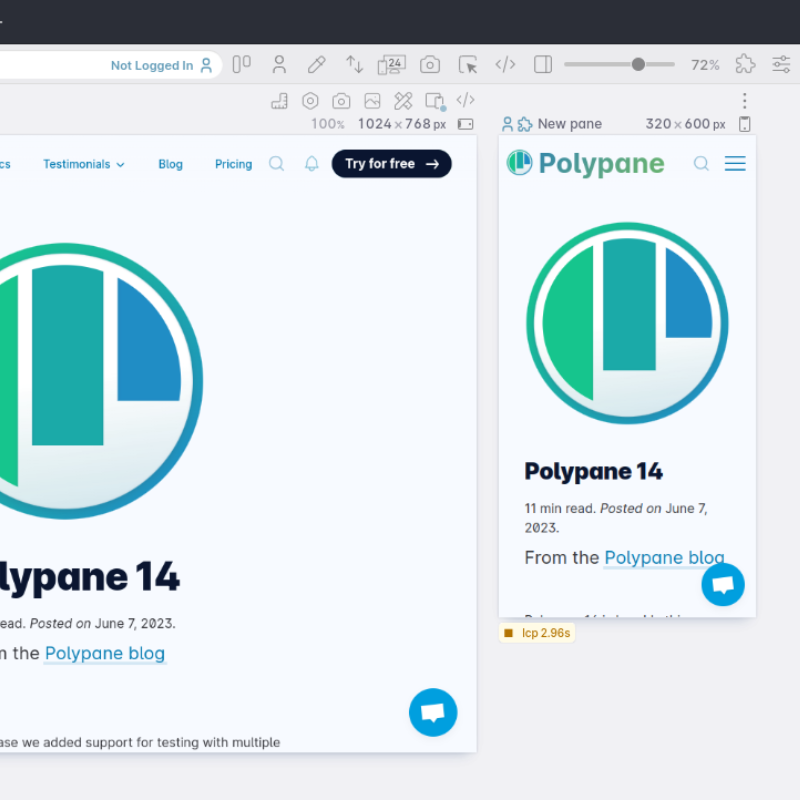
- Multiple Synced Viewports: View and test your website on multiple devices simultaneously to ensure a consistent experience across all screen sizes.
- Device Emulation: Emulate a wide range of devices to see how your website performs on different screens and resolutions.
- Media Query Emulation: Test your CSS media queries to ensure your design adapts perfectly to various screen conditions.
- Comprehensive Debug Tools: Access over 25 powerful debug tools to troubleshoot and optimize your web projects.
- Accessibility Testing: Perform over 80 different accessibility tests to ensure your website is usable for everyone.
- Meta Info Overviews: Gain insights into your page’s meta information, document outline, and other critical details often overlooked.
- Performance Analysis: Identify and fix performance bottlenecks to enhance the speed and responsiveness of your website.
- Chromium-Based DevTools: Utilize familiar and powerful Chromium devtools within Polypane for a seamless development experience.
Who Uses Polypane?
Polypane is trusted by a diverse range of professionals involved in web development and design, including:
- Front-End Developers: Streamline development workflows and ensure responsive design consistency.
- UI Designers: Design and test interfaces across multiple viewports and devices.
- QA Engineers: Perform thorough testing for accessibility, performance, and cross-device compatibility.
- Marketers: Optimize web content and meta information for better search engine performance.
- Product Developers: Develop and refine web products with a focus on delivering the best user experience possible.













Reviews
There are no reviews yet